Cara Membuat Sitemap Blogger.
Sitemap atau daftar isi dalam sebuah blog adalah salah satu elemen yang sangat penting keberadaannya.
Oleh karena itu, para admin blog mesti membuat sitemap ini dalam stuktur situsnya.
Mengapa begitu penting? Dan bagaimana membuatnya? Mari kita bahas lebih mendalam tentang hal ini di bawah.
Cara Membuat Sitemap Blogger yang Keren
Sitemap atau peta situs bisa juga berarti Daftar Isi adalah kumpulan link atau tautan dari postingan artikel yang sudah kita buat.
Jika dalam sebuah buku atau makalah kita menemukan daftar Isi atau Index, nah sitemap ini seperti itu.
Kenapa kita mesti membuat Sitemap?
1Sebagai alat pelengkap dari blog yang kita kelola. Kebanyakan situs-situs yang ada di dunia menyertakan sitemap ini.
2Memudahkan pengunjung blog mencari informasi yang mereka butuhkan atau yang ingin mereka baca dengan cepat.
3Sitemap memuat daftar konten yang lengkap. Biasanya dalam sebuah postingan memiliki Related Post atau postingan yang terkait, namun itu terbatas.
Selain terbatas jumlahnya, juga terbatas lingkupnya. Hal ini kurang memberikan ruang keterbacaan isi blog kita yang lainnya.
Dengan sitemap, tingkat keterbacaan dari artikel yang telah kita buat semakin luas.
Buat apa membuat Sitemap kan sudah ada Archive?
Widget archive memiliki keterbatasan, yaitu tidak terlalu user friendly. Kita mesti mengklik kriteria yang kita inginkan dan tampilannya tidak terlalu menarik.
Dengan sitemap, pengunjung blog hanya tinggal meng-scrol ke bawah untuk melihat-lihat atau mencari bacaan yang kira-kira menarik menurut mereka.
Dan karena sitemap sudah dikelompokkan berdasarkan label, maka pembaca bisa dengan mudah mencari kategori bacaan yang diinginkan.
Oleh karena itu, pada artikel ini kita akan membuat sebuah halaman khusus sitemap (daftar isi) blog yang mudah dikustomisasi tampilannya.
Sitemap yang akan kita buat mempunyai keunggulan, diantaranya:
- Responsif ketika dibuka pada perangkat mobile karena tidak membutuhkan sambungan ke situs lain untuk meload scriptnya.
- Update otomatis
- Tampilan simpel namun keren
- Ada tanda khusus pada artikel yang paling baru
Langkah-Langkah Membuat Sitemap pada Blog
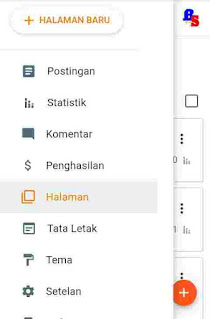
Pada Dashboard Blogger, pilih Halaman atau Pages (lihat gambar).
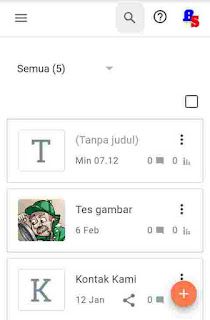
Hasilnya seperti ini.
Klik tanda (+) berwarna oranye untuk membuat halaman baru. Dan hasilnya seperti terlihat pada gambar.
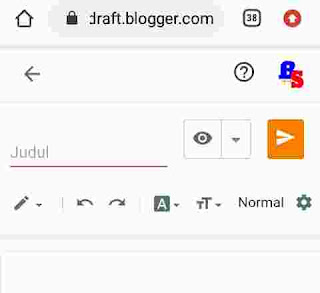
Ketikkan Sitemap atau Daftar Isi atau kombinasi keduanya pada kolom Judul. Kemudian perhatikan Icon di bawah judul
Jika saat ini tampilan masih mode tampilan menulis, bisa dilihat dari ikon pensil seperti pada gambar.
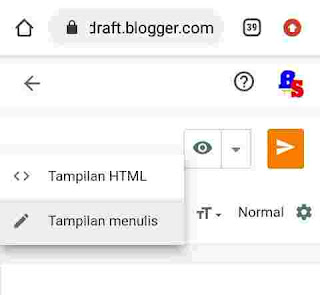
Maka ubah menjadi tampilan HTML dengan icon <>
Setelah itu Copy Paste Script di bawah ini.
<style>
p.labels a{
font-family:georgia;font-size:20px;color:blue; border-left:10px solid green; border-right:10px solid green; padding:3px 5px 3px 5px; border-radius:15px; -moz-border-radius:15px; box-shadow:0px 0px 13px #222222; -webkit-box-shadow:0px 0px 13px #222222; -moz-box-shadow:0px 0px 13px #222222; }
a.post-titles {color: brown;}
ol li{
position:relative;display:block;padding:.4em .4em .4em .8em;margin:.5em 0 .5em 2.5em;color:#666;text-decoration:none;transition:all .3s ease-out;}user agent stylesheetli{display:list-item;text-align:-webkit-match-parent;}
ol li:before{
content:counter(li);counter-increment:li;position:absolute;left:-2.5em;top:50%;margin-top:-1em;background:#0a6e86;color:#fff;height:2em;width:2em;line-height:1em;text-align:center;font-weight:bold;border-radius:20px
}
.ol li:hover:after{
left:-.5em;border-left-color:#0a6e86;
}
li:hover{
box-shadow:0 1px 3px rgba(0,0,0,0.12),0 1px 2px rgba(0,0,0,0.24);transition:all 0.3s cubic-bezier(.25,.8,.25,1);
}
ol li:after{
position:absolute;content:'';border:.5em solid transparent;left:-1em;top:50%;margin-top:-.5em;transition:all .3s ease-out;
}
ol{
counter-reset:li;list-style:none;font:16px 'Arial';padding:0;margin-bottom:4em;text-shadow:0 1px 0 rgba(255,255,255,.5);margin-left:26px;
}
</style>
<script>
//<![CDATA[
var postTitle=new Array();
var postUrl=new Array();
var postPublished=new Array();
var postDate=new Array();
var postLabels=new Array();
var postRecent=new Array();
var sortBy="titleasc";
var tocLoaded=false;
var numChars=250;
var postFilter="";
var numberfeed=0;
function bloggersitemap(a){function b(){if("entry" in a.feed){var d=a.feed.entry.length;numberfeed=d;ii=0;for(var h=0;h<d;h++){var n=a.feed.entry[h];var e=n.title.$t;var m=n.published.$t.substring(0,10);var j;for(var g=0;g<n.link.length;g++){if(n.link[g].rel=="alternate"){j=n.link[g].href;break}}var o="";for(var g=0;g<n.link.length;g++){if(n.link[g].rel=="enclosure"){o=n.link[g].href;break}}var c="";if("category" in n){for(var g=0;g<n.category.length;g++){c=n.category[g].term;var f=c.lastIndexOf(";");if(f!=-1){c=c.substring(0,f)}postLabels[ii]=c;postTitle[ii]=e;postDate[ii]=m;postUrl[ii]=j;postPublished[ii]=o;if(h<10){postRecent[ii]=true}else{postRecent[ii]=false}ii=ii+1}}}}}b();sortBy="titleasc";sortPosts(sortBy);sortlabel();tocLoaded=true;displayToc2();document.write('</br><div class="sitemap-link"><a href="https://bundelanilmu.blogspot.com" style="font-size: 10px; text-decoration:none; color: #5146CD;">Sitemap Blogger</a></div>')}function filterPosts(a){scroll(0,0);postFilter=a;displayToc(postFilter)}function allPosts(){sortlabel();postFilter="";displayToc(postFilter)}function sortPosts(d){function c(e,g){var f=postTitle[e];postTitle[e]=postTitle[g];postTitle[g]=f;var f=postDate[e];postDate[e]=postDate[g];postDate[g]=f;var f=postUrl[e];postUrl[e]=postUrl[g];postUrl[g]=f;var f=postLabels[e];postLabels[e]=postLabels[g];postLabels[g]=f;var f=postPublished[e];postPublished[e]=postPublished[g];postPublished[g]=f;var f=postRecent[e];postRecent[e]=postRecent[g];postRecent[g]=f}for(var b=0;b<postTitle.length-1;b++){for(var a=b+1;a<postTitle.length;a++){if(d=="titleasc"){if(postTitle[b]>postTitle[a]){c(b,a)}}if(d=="titledesc"){if(postTitle[b]<postTitle[a]){c(b,a)}}if(d=="dateoldest"){if(postDate[b]>postDate[a]){c(b,a)}}if(d=="datenewest"){if(postDate[b]<postDate[a]){c(b,a)}}if(d=="orderlabel"){if(postLabels[b]>postLabels[a]){c(b,a)}}}}}function sortlabel(){sortBy="orderlabel";sortPosts(sortBy);var a=0;var b=0;while(b<postTitle.length){temp1=postLabels[b];firsti=a;do{a=a+1}while(postLabels[a]==temp1);b=a;sortPosts2(firsti,a);if(b>postTitle.length){break}}}function sortPosts2(d,c){function e(f,h){var g=postTitle[f];postTitle[f]=postTitle[h];postTitle[h]=g;var g=postDate[f];postDate[f]=postDate[h];postDate[h]=g;var g=postUrl[f];postUrl[f]=postUrl[h];postUrl[h]=g;var g=postLabels[f];postLabels[f]=postLabels[h];postLabels[h]=g;var g=postPublished[f];postPublished[f]=postPublished[h];postPublished[h]=g;var g=postRecent[f];postRecent[f]=postRecent[h];postRecent[h]=g}for(var b=d;b<c-1;b++){for(var a=b+1;a<c;a++){if(postTitle[b]>postTitle[a]){e(b,a)}}}}function displayToc(a){var l=0;var h="";var e="Post Title";var m="Click to sort by title";var d="Date";var k="Click to sort by date";var c="Category";var j="";if(sortBy=="titleasc"){m+=" (descending)";k+=" (newest first)"}if(sortBy=="titledesc"){m+=" (ascending)";k+=" (newest first)"}if(sortBy=="dateoldest"){m+=" (ascending)";k+=" (newest first)"}if(sortBy=="datenewest"){m+=" (ascending)";k+=" (oldest first)"}if(postFilter!=""){j="Click to view all"}h+="<table>";h+="<tr>";h+='<td class="header1">';h+='<a href="javascript:toggleTitleSort();" title="'+m+'">'+e+"</a>";h+="</td>";h+='<td class="header2">';h+='<a href="javascript:toggleDateSort();" title="'+k+'">'+d+"</a>";h+="</td>";h+='<td class="header3">';h+='<a href="javascript:allPosts();" title="'+j+'">'+c+"</a>";h+="</td>";h+='<td class="header4">';h+="Read all";h+="</td>";h+="</tr>";for(var g=0;g<postTitle.length;g++){if(a==""){h+='<tr><td class="entry1"><a href="'+postUrl[g]+'">'+postTitle[g]+'</a></td><td class="entry2">'+postDate[g]+'</td><td class="entry3">'+postLabels[g]+'</td><td class="entry4"><a href="'+postPublished[g]+'">Read</a></td></tr>';l++}else{z=postLabels[g].lastIndexOf(a);if(z!=-1){h+='<tr><td class="entry1"><a href="'+postUrl[g]+'">'+postTitle[g]+'</a></td><td class="entry2">'+postDate[g]+'</td><td class="entry3">'+postLabels[g]+'</td><td class="entry4"><a href="'+postPublished[g]+'">Read</a></td></tr>';l++}}}h+="</table>";if(l==postTitle.length){var f='<span class="toc-note">Show All '+postTitle.length+" Posts<br/></span>"}else{var f='<span class="toc-note">Show '+l+" posts by category '";f+=postFilter+"' the "+postTitle.length+" Total Posts<br/></span>"}var b=document.getElementById("toc");b.innerHTML=f+h}function displayToc2(){var a=0;var b=0;while(b<postTitle.length){temp1=postLabels[b];document.write("<p/>");document.write('<p class="labels"><a href="/search/label/'+temp1+'">'+temp1+"</a></p><ol>");firsti=a;do{document.write("<li>");document.write('<a class="post-titles" href="'+postUrl[a]+'">'+postTitle[a]+"</a>");if(postRecent[a]==true){document.write(' - <strong><span style="color: rgb(255, 0, 0);">New!</span></strong>')}document.write("</li>");a=a+1}while(postLabels[a]==temp1);b=a;document.write("</ol>");sortPosts2(firsti,a);if(b>postTitle.length){break}}}function toggleTitleSort(){if(sortBy=="titleasc"){sortBy="titledesc"}else{sortBy="titleasc"}sortPosts(sortBy);displayToc(postFilter)}function toggleDateSort(){if(sortBy=="datenewest"){sortBy="dateoldest"}else{sortBy="datenewest"}sortPosts(sortBy);displayToc(postFilter)}function showToc(){if(tocLoaded){displayToc(postFilter);var a=document.getElementById("toclink")}else{alert("Just wait... TOC is loading")}}function hideToc(){var a=document.getElementById("toc");a.innerHTML="";var b=document.getElementById("toclink");b.innerHTML='<a href="#" onclick="scroll(0,0); showToc(); Effect.toggle(\'toc-result\',\'blind\');">?? Display Table of Contents</a> <img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEivreVJAg2TlXAUTsjbzSrIke6ZEUpYZr7lom7sGgbc2VvBvAuhfAkmtCUPl03QjDEAeup2usiWiQFeORAbUrjQPxVAM_SsyltskNfO8_kkwWviL99smZD1G8UZywEgXvQ2PoYTqyqtKSmd/s1600/new_icon.gif"/>'}function looptemp2(){for(var a=0;a<numberfeed;a++){document.write("<br>");document.write('Post Link : <a href="'+postUrl[a]+'">'+postTitle[a]+"</a><br>");document.write('Read all : <a href="'+postPublished[a]+'">'+postTitle[a]+"</a><br>");document.write("<br>")}};
//]]>
</script>
<script src="https://bundelanilmu.blogspot.com/feeds/posts/default?max-results=9999&alt=json-in-script&callback=bloggersitemap"></script>
Agar tidak salah penerapan, lihat dan perhatikan tulisan berwarna kuning pada script di atas.
Ketika sudah menyalin script, Scroll ke bagian paling bawah/dasar, jika sudah ketemu dengan alamat situs blogspot yang seperti pada warna kuning, ganti dengan alamat situs blog pembaca.
Ini adalah tampilan sesuai dengan kode yang dilampirkan di sini
Ini adalah tampilan sitemap blog ini
Modifikasi Sitemap
Mungkin pembaca ingin mengganti warna tulisan, warna background atau ukuran tulisan, ikuti panduan berikut.
Tampilan Judul
Untuk merubah tampilan judul perhatikan script berikut.
<style>
p.labels a{
font-family:georgia;
font-size:20px;
color:blue;
border-left:10px solid green;
border-right:10px solid green;
- Untuk mengganti tipe tulisan, rubah di font-family. Terlihat saat ini kita menggunakan huruf georgia. Ganti georgia tersebut dengan Arial, Roboto atau yang lainnya.
- Untuk merubah ukuran judul, rubah font-sizenya. Saat ini 20 px. Ganti angka 20 dengan angka yang diinginkan.
- Merubah warna tulisan, rubah Color-nya, saat ini memakai Blue atau biru.
- Merubah warna sisi dari bingkai tulisan, silahkan ubah kata Green dengan warna kesukaan pembaca.
Tampilan Isi Tautan atau Judul Artikel
Cari script ini. Posisinya ada di bawah script di atas tadi.
a.post-titles {color: brown;}
Silahkan ganti Brown dengan warna kesukaan kita.
Tampilan Angka.
Untuk merubah background angka, scrol lagi ke bawah.
Jika menemukan script ini:
background:#0a6e86;
ganti #0a6e86dengan kode warna kesukaan pembaca.
Untuk memudahkan pencarian warna yang diinginkan ketik: #0a6e86 di pencarian google.
Tampilan Huruf
Scroll lagi ke bawah dan cari kode ini:
ol{
counter-reset:li;
list-style:none;
font:16px 'Arial';
Ganti Font baik ukuran maupun tipenya sesuai dengan yang pembaca mau.
Setelah dirasa cukup, kemudian simpan dan lihat hasilnya lewat Preview atau Pratinjau Entri kemudian bisa kita Publikasikan.
Beres.
Peringatan.
Agar script sitemap ini bekerja dengan baik, maka yang boleh dirubah, hanya pada isi dari blok <style></style>.
Dan tulisan alamat situs dimana kita bisa merubah alamat blog seperti yang dibahas sebelumnya.
Baca juga: Struktur Blog yang Baik dan Tepat
Demikian tutorial Cara Membuat Sitemap Blogger yang Keren ini. Semoga bermanfaat bagi para pembaca. Tetap semangat ngeblognya.