Cara redesign Pinktong blogger template. Artikel ini akan membahas langkah-langkah yang dapat kalian ambil untuk sedikit merevisi template Blogger Pinktong.
Template ini memiliki gaya tersendiri, tetapi mungkin kalian ingin memberikan sentuhan pribadi atau membuatnya lebih sesuai dengan selera.
Dengan panduan ini, kita akan belajar tentang bagaimana melakukan perubahan tampilan, warna, dan elemen lainnya dalam template Pinktong untuk menciptakan tampilan yang baru dan menarik. Serta, beberapa hal yang bisa membuat template ini lebih SEO friendly.
Kita akan membahas beberapa hal sebagai berikut:
- Merubah warna navigasi
- Merubah warna Footer
- Membuat Sudut Melengkung pada Kotak Gambar
- Memperbaiki Judul Artikel
- Menambahkan HrefLang
- Mengganti Tag Head dan Body
Yuk kita mulai.
Cara Redesign Pinktong Blogger Template
Sebelum kita melakukan perubahan pada template Pinktong ini, kita jelaskan sedikit mengapa kita mesti menggunakan template ini.
Template Pinktong adalah salah satu template yang saat ini mempunyai kecepatan paling bagus pada penghitungan Pagespeed, angkanya diantara 90/100.
Tentunya nilai ini sesuai yang diinginkan oleh Google Search Console dalam pengukuran gagal atau tidaknya web inti sebuah blog. Oleh karena itu jika blog kita ingin lebih SEO friendly, menggunakan template ini sangat kami rekomendasikan sekali.
Walaupun secara tampilan template ini terkesan kurang cantik dan sangat sederhana sekali dibandingkan dengan template yang banyak beredar dan dipakai oleh orang-orang. Namun, jika ingin bersaing dengan blog lain di pencarian Google kalian bisa mengandalkannya sebagai senjata utama.
Itu sedikit gambaran tentang template ini, sekarang mari kita mulai ke pembahasan utama yaitu tentang cara mengotak-atik tampilan dan jeroan dari template ini.
Merubah Warna Navigasi
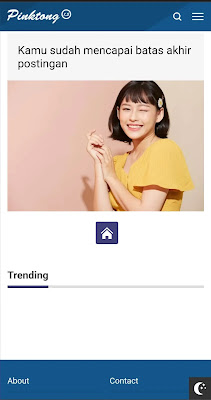
Hal pertama yang akan kita lakukan adalah merubah warna dari navigasi atas dan bawah. Dimana secara default warnanya adalah merah marun.
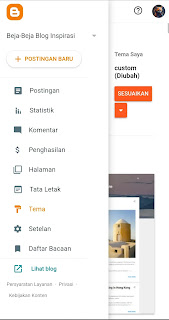
Untuk merubah warna kita mesti menuju ke Edit HTML tema sesuai dengan gambar berikut. Langkahnya adalah Pilih Tema.
Dan kemudian pilih edit HTML.
Peringatan:
Untuk menghindari kesalahan, backup dulu setelan template kalian, apalagi jika kalian sudah mengotak-atik template sebelumnya. Agar jika terjadi error, kita bisa menggantikannya dengan setelan lama yang kita punya.
Lanjut ke pembahasan. Setelah kita membuka tampilan kode template, carilah kode #header, dimana pada gambar ada di posisi ke 176. Posisi ini bisa saja berbeda jika kalian sudah memberikan tag lain yang bukan bawaan template. Oleh karena itu, sesuaikan saja dengan melihat kode yang sama seperti pada gambar.
Kemudian, hapus "background:var(--bg);"
Hasilnya, warna background akan berubah menjadi ungu secara default. Nah, jika kita ingin mengganti warna sesuai dengan kesukaan kita, maka perhatikan kode: #75539e. Itu adalah kode warna ungu.
Maka kita harus mengganti kode itu sesuai dengan warna yang kita mau. Kita bisa mendapatkan kode ini dari situs w3school. Setelah menemukan warna yang kita sukai, salin dan ganti kode di atas.
Merubah Warna Background Footer
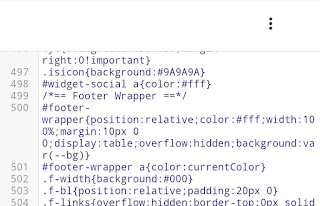
Jika sudah berhasil selanjutnya kita akan mengganti warna belakang di footer tempat menyimpan ikon facebook, twitter, instagram dan youtube. Perhatikan gambar berikut:
Lihat kode footer-wrapper pada posisi 500, Hapus "var(--bg)" dan ganti dengan kode warna yang kalian sukai dengan awalan #.
Membuat Sudut Melengkung pada Kotak Gambar
Bagi kalian yang tidak suka dengan tampilan kotak tempat menyimpan gambar yang terkesan kaku, kita bisa memberi sentuhan kecil dengan membuat lengkungan kecil di ujung kotak.
Perhatikan gambar berikut:
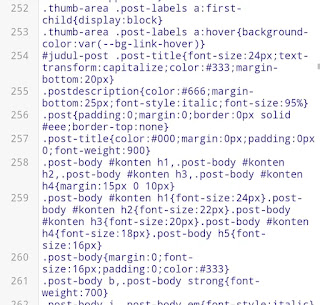
Perhatikan posisi 246 yaitu thumb-area, Tambahkan kode "border-radius:10px" sesuai gambar. Nilainya dapat kalian sesuaikan, bisa 5px, 7px atau berapapun yang kalian sukai.
Memperbaiki Judul Artikel
Sepertinya pembuat template ini lupa akan ukuran judul utama yaitu H1, sehingga judul utama ukurannya begitu kecil. Hal ini tentunya sangat mengganggu kenyamanan dan tampilan artikel kita.
Untuk memperbaiki hal ini, mari kita melaju ke gambar berikut:
Perhatikan nomor 258 dan 259 yaitu kode post-body, Edit dan sesuaikan kode template kalian seperti pada gambar. Dan lihat hasilnya dengan membuka salah satu artikel milik kita.
Memberikan HrefLang
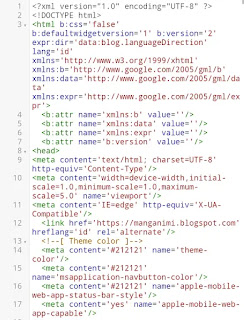
Agar blog kita SEO friendly maka kita mesti memberikan tag hreflang. Perhatikan gambar berikut:
Perhatikan posisi 12, itulah Hreflang. Untuk membuat tag hreflang, kalian hanya perlu membuka Tool Hreflang Maker yang ada di blog ini. Lalu paste di template kalian. Mudah sekali.
Mengganti tag Head dan Body
Agar lebih SEO friendly, ganti tag bawaan template Pinktong ini dengan kode berikut:
- <head> ganti dengan: <!--<head>--><head>
- </head> ganti dengan: <!--</head>--></head>
- <body> ganti dengan: <!--<body class='element-body'>--><body>
- </body> ganti dengan: <!--</body>--></body>
Baca juga: 75 Cara Meningkatkan SEO pada Website
Demikian Cara Redesign Pinktong Blogger Template ini. Semoga apa-apa yang penulis sajikan bisa bermanfaat bagi kalian pengguna template ini. Selamat berkarya.